Il plugin WPtouch Mobile Plugin è quello che utilizzo per mostrare un tema adatto quando gli accessi a questo sito avvengono per mezzo di un dispositivo mobile, in quanto mostrano l’essenziale dell’articolo (il corpo centrale del sito web) senza costringere l’utente a dover ridimensionare ogni pagina per poter visualizzare correttamente il testo.
Ho però notato che l’area dedicata a mostrare il titolo risulta alquanto sproporzionata rispetto al resto e forse eccessiva; ho quindi pensato di ridimensionarla, e seguendo i consigli presenti in questo post ho aggiunto il codice che segue nella sezione di personalizzazione del tema mobile (Aspetto – Personalizza – Custom CSS)
.post-page-head-area.bauhaus { padding-top: 15px; padding-bottom: 15px; }
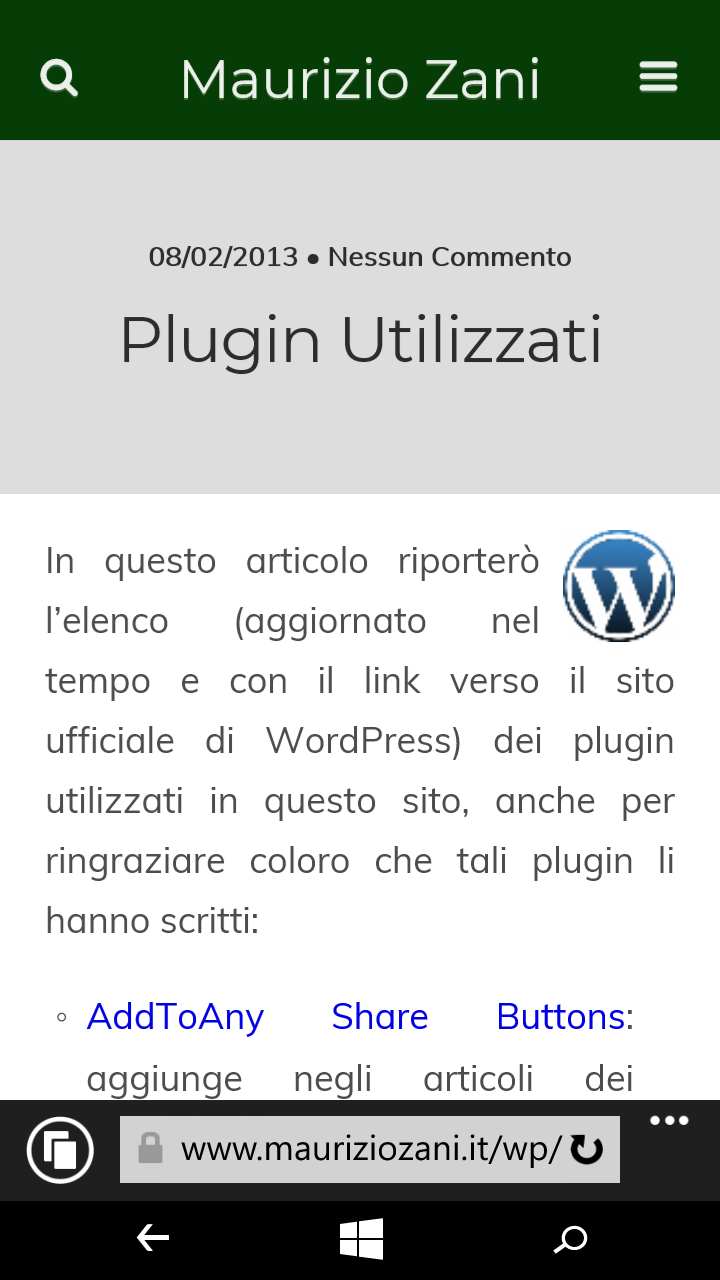
Questo di seguito è il risultato nel post Plugin utilizzati sulla dimensione dell’area del titolo (evidenziata in grigio) prima (con area del titolo ampia) e dopo (con area del titolo ridimensionata) l’inserimento del codice proposto.
Naturalmente potete modificare il valore del padding inserito (sopra e sotto il titolo) a vostro piacimento.